Facebook Like Box is very useful widget to show visitors the authority and love of the people for his blog. Facebook offers a simple Like Box plugin that you can easily integrate into your website But the default Facebook like box is not having good look at ugly all. This tutorial will show you How To Add Cute Custom Facebook Like Box using CSS To Blogger. Facebook Like Box is the best way to get more fans on Facebook. A Fan Box allows great attract your Blog more visitors or readers to like your Facebook fan page not leaving the like go here. you don't need to do any think you only need to copy and paste the code. Im Sure that this Cool Customize Facebook Like Box With CSS widget attracts your facebook fans increase the count of Likes.
How To Add a Custom Facebook Like Box to Your Site
Now let's start adding it...
Step 1. Login to Your Blogger Account.Go to your Blogger Dashboard.Click on Layout tab from left pane and click on Add a Gadget link.
Step 2. After click on Add a Gadget link A pop-up box will open now
with many gadget list, Choose HTML/JavaScript from the gadget options by clicking the blue plus sign for that gadget.
Step 3. Select 'HTML/Javascript' and add the one of code given below.
Step 4. Now Click On Save 'JavaScript' You are done.
Style 1:-

And now click Save
Style 2:-

Style 3:-

Style 4:-

Style 5:-

Style 6:-

Style 7:-

Style 8:-

Style 9:-

Style 10:-

Style 11:-

Style 12:-

Style 13:-

Style 14:-

Style 15:-

Style 16:-

Style 17:-

Style 18:-

Style 19:-

Style 20:-

How To Add a Custom Facebook Like Box to Your Site
Now let's start adding it...
Step 1. Login to Your Blogger Account.Go to your Blogger Dashboard.Click on Layout tab from left pane and click on Add a Gadget link.
Step 2. After click on Add a Gadget link A pop-up box will open now
with many gadget list, Choose HTML/JavaScript from the gadget options by clicking the blue plus sign for that gadget.
Step 3. Select 'HTML/Javascript' and add the one of code given below.
Step 4. Now Click On Save 'JavaScript' You are done.
Note:- Replace pages%2FBlogspot-tutorial%2F220888831260608 With your Facebook User name
Style 1:-

<div style="background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiK6Ob82ool5Apnetf8JQA2CDqtXV49q6USAfsx32KMAyQJHn3Ie7hQXjToI7aE9AcaExoKz22nEvU7iIohzs135sdm0zoEE0QlSq15RTqV_W0SjySyUHy4NPuDVNwAtyS0VaCFurmK6Ib-/s1600/fan-01-pic.png');overflow:hidden;border-radius: 110px;.height:250px;width: 238px;border-radius: 0px 13px 0px 0px;overflow: hidden;"><div style="height: 250px; overflow: hidden;"><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>
And now click Save
Style 2:-

<div style="background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZHwpd18rMdUAyxf5PswvW-eU0TWH-imKSh9C8_BMeMiWHgPwShMOjBP93VnX46tpisO8IMehV887Ht02OtmuNrU9wjaG7tTz7MWc0fdZTgiK8yuZNBJVHF5CLPvzQ1HWvHmnOxxrKZUqF/s1600/fan-02-pic.png');overflow:hidden;border-radius: 110px;.height:250px;width: 238px;border-radius: 0px 13px 0px 0px;overflow: hidden;"><div style="height: 250px; overflow: hidden;"><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>
Style 3:-

<div style="background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgaP5Es81dwC2f-K2o4tjM-2AADFaaQwvR2xlT4fYVQaHm2vZQq9lspp6Vh7HwjWL8810RKQOCbhWsJCytrEX02VF2k6z7-iVlTWyQEwkshdN8RYiXwwhCifhleAPSIkoec6xCooIFAzVsP/s1600/fan-03-pic.png');overflow:hidden;border-radius: 110px;.height:250px;width: 238px;border-radius: 0px 13px 0px 0px;overflow: hidden;"><div style="height: 250px; overflow: hidden;"><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>
Style 4:-

<div style="background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUWsQY9SVTNeds0jPZMbZ3U2Utlk8azJexoN9aJs8JJV70Or_LmvYwQSwhE9y6IbEsw6A8gSInj9mo0BCUiHFVwrDhBmN3ikw8zmV94nFH1HbMzgdnEz5aPOp2OS9o5idoTQo2t0AANSvQ/s1600/fan-04-pic.png');overflow:hidden;border-radius: 110px;.height:250px;width: 238px;border-radius: 0px 13px 0px 0px;overflow: hidden;"><div style="height: 250px; overflow: hidden;"><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>
Style 5:-

<div style="-moz-box-shadow: 0px 15px 20px 0px #777777; -webkit-box-shadow: 0px 15px 20px 0px #777777; background-color: #f4f4f4; border-radius: 15px; border: 1px solid #CCCCCC; box-shadow: 0px 15px 20px 0px #777777; height: 270px; margin: 30px; padding: 10px 0 10px 10px; width: 250px;"><div style="height: 250px; overflow: hidden;"><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>
Style 6:-

<div style=".width:248px; padding:10px 0px 10px 10px;height:230px;border-top:5px solid #CCCCCC;border-right:5px solid #CCCCCC;border-bottom:5px solid #cccccc;border-left:5px solid tomato;border-radius: 0px 30px 0px 0px;background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdKveqPcqq6VwYaIXoFe755NlpGKoNKGuoed3m-Wa6NJNAGhxrfICt7MxAphF-Wb4BEVuy5UUFpGsOVBsXRYSSuiuoGXky7ebxxKgOgCuvFTFp97Y75gaDqPCf37-uAsXoKBmEzl1up5eg/s320/3783098647_fb208001b5.jpg');overflow:hidden;.height:250px;width: 238px;border: 5px outset #f2f2f2;border-radius: 0px 13px 0px 0px;overflow: hidden;"><div style="height: 250px; overflow: hidden;"><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>
Style 7:-

<div style=".width:248px;padding:10px 0px 10px 10px;height:230px;border-top:5px solid #CCCCCC;border-right:5px solid tomato;border-bottom:5px solid #cccccc;border-left:5px solid tomato;border-radius: 0px 30px 0px 0px;background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbqKhOzNObf_6BsJReOySXJ-n7hnfANRXIvzaR1zNzfr3SG-ZlSinQooRmBmrqAWsY2ef-GpydWFO8Khx1grqAt_Pawt7umk2kENu2niyoSSyYNcyt6QkouRXsJysAu9_UDWcE8m5L2B84/s1600/image4.png');overflow:hidden;border-radius: 110px;.height:250px;width: 238px;border-radius: 0px 13px 0px 0px;overflow: hidden;"><div style="height: 250px; overflow: hidden;"><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>
Style 8:-

<div style=".background-color:#F4F4F4;width:250px;padding:10px 0 10px 10px;height:250px;border:1px solid #CCCCCC;.height:250px;overflow:hidden;"><div style="height: 250px; overflow: hidden;"><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>
Style 9:-

<div style="background-color:#F8E0E0;width:250px;padding:10px 0 0px 10px;height:250px;border:2px ridge #CCCCCC;box-shadow:10px 5px 5px #CCCCCC;"><div style="height: 250px; overflow: hidden;"><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>
Style 10:-

<div style="background-color:#F4F4F4;width:250px;padding:10px 0 10px 10px;height:250px;border:1px solid #CCCCCC;"><div style="height: 250px; overflow: hidden;"><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>
Style 11:-

<div style="background:#F6CECE;width:250px;border:1px solid#FA5858;padding:2px;"><div style="height: 250px; overflow: hidden;"><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>
Style 12:-

<style type="text/css">.labstrikeFB {width: 250px;height: 250px;border-radius: 3px;position: relative;
background-color:#f4f4f4;padding:5px 10px 15px 0}.labstrikeFB,.labstrikeFB:before, .labstrikeFB:after {background:#f4f4f4;border: 1px solid #ccc;}.labstrikeFB:before,.labstrikeFB:after {content:"";position:absolute;bottom: -3px;left: 2px;right: 2px;height: 1px;border-top: none;}.labstrikeFB:after {left: 4px;right:4px;bottom: -5px;box-shadow: 0 0 2px #ccc;}
</style><div class="labstrikeFB"><div style="height: 250px; overflow: hidden;"><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
background-color:#f4f4f4;padding:5px 10px 15px 0}.labstrikeFB,.labstrikeFB:before, .labstrikeFB:after {background:#f4f4f4;border: 1px solid #ccc;}.labstrikeFB:before,.labstrikeFB:after {content:"";position:absolute;bottom: -3px;left: 2px;right: 2px;height: 1px;border-top: none;}.labstrikeFB:after {left: 4px;right:4px;bottom: -5px;box-shadow: 0 0 2px #ccc;}
</style><div class="labstrikeFB"><div style="height: 250px; overflow: hidden;"><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
Style 13:-

<div style="width:250px; height:250px; background: #FFFFCC; border:1px dashed #FF3300;"><div style="height: 250px; overflow: hidden;"><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>
Style 14:-

<div style="background:#f4f4f4;width:250px;padding:0 0px;margin:10px 0;border:solid 6px #e9e8e8;-webkit-border-radius: 10px;-moz-border-radius: 10px;border-radius: 10px;"><div style="height: 250px; overflow: hidden;"><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>
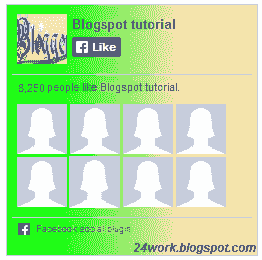
Style 15:-

<div style="background: rgb(0, 255, 0);background: -moz-linear-gradient(90deg, rgb(0, 255, 0) 14%, rgb(249, 228, 175) 69%);background: -webkit-linear-gradient(90deg, rgb(0, 255, 0) 14%, rgb(249, 228, 175) 69%);background: -o-linear gradient(90deg, rgb(0, 255, 0) 14%, rgb(249, 228, 175) 69%);background: -ms-linear-gradient(90deg, rgb(0, 255, 0) 14%, rgb(249, 228, 175) 69%);background: linear-gradient(90deg, rgb(0, 255, 0) 14%, rgb(249, 228, 175) 69%);width:250px;padding:0 0px;margin:10px 0;border:solid 1px #c7c7c7;"><div style="height: 250px; overflow: hidden;"><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>
Style 16:-

<style>#FBox{display:block;position:absolute;top:8px;left:8px}
</style><svg width="250px" height="258px" version="1.1" xmlns="http://www.w3.org/2000/svg"> <desc>Facebook Like Box</desc> <g> <defs> <lineargradient id="MyGradient"> <stop offset="20%" stop-color="pink" /> <stop offset="40%" stop-color="white" /> <stop offset="60%" stop-color="mistyrose" /> <stop offset="70%" stop-color="#f2f2f2" /> <stop offset="100%" stop-color="dodgerblue" /> </stop></stop></stop></stop></stop></lineargradient> </defs> <rect fill="url(#MyGradient)" x="0" y="0" width="292" height="258"/> </rect></g></svg><div id='FBox'><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</style><svg width="250px" height="258px" version="1.1" xmlns="http://www.w3.org/2000/svg"> <desc>Facebook Like Box</desc> <g> <defs> <lineargradient id="MyGradient"> <stop offset="20%" stop-color="pink" /> <stop offset="40%" stop-color="white" /> <stop offset="60%" stop-color="mistyrose" /> <stop offset="70%" stop-color="#f2f2f2" /> <stop offset="100%" stop-color="dodgerblue" /> </stop></stop></stop></stop></stop></lineargradient> </defs> <rect fill="url(#MyGradient)" x="0" y="0" width="292" height="258"/> </rect></g></svg><div id='FBox'><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
Style 17:-

<div style="background-color:#D6E0FF;width:250px;padding:10px 0 10px 10px;height:250px;border:1px solid #66F;border-radius:10px;"><div style="height: 250px; overflow: hidden;"><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>
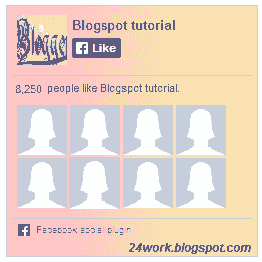
Style 18:-

<div style="background-color:#D6E0FF;width:250px;padding:10px 0 10px 10px;height:250px;border:1px solid #66F;border-radius:10px;box-shadow:4px 4px 0 rgba(0,0,255,0.45);"><div style="height: 250px; overflow: hidden;"><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>
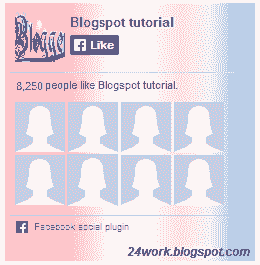
Style 19:-

<div style="background: rgb(255, 192, 203);background: -moz-linear-gradient(90deg, rgb(255, 192, 203) 14%, rgb(249, 228, 175) 69%);background: -webkit-linear-gradient(90deg, rgb(255, 192, 203) 14%, rgb(249, 228, 175) 69%);background: -o-linear gradient(90deg, rgb(255, 192, 203) 14%, rgb(249, 228, 175) 69%);background: -ms-linear-gradient(90deg, rgb(255, 192, 203) 14%, rgb(249, 228, 175) 69%);background: linear-gradient(90deg, rgb(255, 192, 203) 14%, rgb(249, 228, 175) 69%);width:250px;padding:0 0px;margin:10px 0;border:solid 1px #c7c7c7;"><div style="height: 250px; overflow: hidden;"><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>
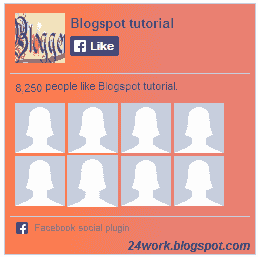
Style 20:-

<div style="background: rgb(255, 123, 73);background: -moz-linear-gradient(90deg, rgb(255, 123, 73) 14%, rgb(232, 129, 116) 69%);background: -webkit-linear-gradient(90deg, rgb(255, 123, 73) 14%, rgb(232, 129, 116) 69%);background: -o-linear gradient(90deg, rgb(255, 123, 73) 14%, rgb(232, 129, 116) 69%);background: -ms-linear-gradient(90deg, rgb(255, 123, 73) 14%, rgb(232, 129, 116) 69%);background: linear-gradient(90deg, rgb(255, 123, 73) 14%, rgb(232, 129, 116) 69%);width:250px;padding:0 0px;margin:10px 0;border:solid 1px #c7c7c7;"><div style="height: 250px; overflow: hidden;"><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>



Nice Trick...That Helped Me A Lot
ReplyDeleteRegards,
http://newblogger-tricks.blogspot.in
its funtastic ;),pls advised my web on http://www.himpunanbisnis.com thanks
DeleteNice collection of tips.
DeleteI also see a template here: themeforest.net/item/nami-press/6166852.
It is best template I have seen so far.
This is really cool way of customizing the facebook like box with css. Actually I have developed a seo friendly facebook fan page like box pop up. Here is the link:
Deletefacebook like box pop up. I hope you will like this.
it's awsome post, thanks for you post. benefit for me.
DeleteMe too it looks so great on my blog
Deletevery nice widet.I added it to my blog.Do you know I write new blog about seo,tips,widgets this >>> http://www.lapcool.info
Deletethanks you ,,,,,,,,,,,,,,,,,,,,,,,,,,,,
Deletethank u very much
ReplyDeletekeep going
http://blogger-new2013.blogspot.com/
thanks sob, infonya unik dan menarik
ReplyDeleteberbagi informasi memang menyenangkan, thanks ya
ReplyDeletenice :-) goodluck yaa gan
ReplyDeletegoodluck yaa gan
ReplyDeleteohh it awesome !
ReplyDeletehow do you do that ?? we can edit Facebook's widgets , can we ?
ah still , good job !
reagrds
http://windows4adu.blogspot.com/
Great post "Add Cute Custom Facebook Like Box To Blogger" also it creates a great display too. Thanks from Mobile Marketing
ReplyDeletethanks for this
ReplyDeletemy blogs
As i read this article, i find it very informative. it is a nice one because it deals with an interesting ideas and information. I like it so much as from the first time i read it, the information that are used here attracted me a lot. They take my attention from the first look, so thanks so much for sharing with us this great topic in this great website. You are doing a great work here. I must say you’ve done a wonderful job by sharing your article with us. It took more time for me to read it fully, But it’s worth it Really.
ReplyDeleteAwesome Blog...Thanx For this Tutorial...
ReplyDeleteNice tutorial! You added here nice custom Facebook Like box to blogger. Thanks for sharing nice information for blogger lovers. buy cheap facebook likes
ReplyDeletethanks a lot! your tutorial helped me :-) http://mycosmetictests.blogspot.sk/
ReplyDeleteBeautiful like box. Genius. Thanks for sharing.
ReplyDeletethis looks awsome and
ReplyDeletecrazy for my blog.
thanks.
good work.
nice idea! but i suggess you Check this simple and easy way to Add Facebook One time Popup Like Box for Blogs or Website: http://goo.gl/y4kvwE
ReplyDeleteNice
ReplyDeletehey, how to set time duration for facebook like box to appear on blog page, when any visitor arrives on your blog?
ReplyDeleteNice collection!
ReplyDeleteunique style
ReplyDeleteVery good collection but its more than better if its color be simple.
ReplyDeleteNice tutorial! You added actuality nice custom Facebook Like box to blogger. Thanks for administration nice advice for blogger lovers. buy bargain facebook likes mensagens de amor
ReplyDeletenice
ReplyDeletehdwallpapers8u.blogspot.in
nice info and i will use it
ReplyDeletethanks brotherr for share... cool !!!
ReplyDeleteagen tiket online
jasa iklan massal
Very Nice Work, Buy/Sale, or Exchange Just Visit : www.paymentbase.com
ReplyDeletethank u very much
ReplyDeleteits really nice but if you are searching for Buy cheap facebook fans stay with us on here. We provide you the cheap and real fans of facebook, twitter and all other social media fans available on socialpluto.com is best.
ReplyDeletevery nice.. thank you much.. luv ya
ReplyDeleteThis is nice thinks. i like this so much......
ReplyDeleteNet help
Great column mensagens para celular
ReplyDeleteTorpedos sms "Add Cute Custom Facebook Like Box To Blogger" aswell it creates a abundant affectation too. Thanks from Mobile Marketin.
This comment has been removed by the author.
ReplyDeleteSET UP FACEBOOK POPUP LIKE BOX TO BLOG
ReplyDeletehttp://www.myitplus.com/2013/09/how-to-set-facebook-popup-like-box-to.html#.Uo3aONKGqSo
hi
ReplyDeleteThx bro it was really helpful.. :)
ReplyDeletehttp://aptitudeshome.blogspot.in/
http://doanthieuda.blogspot.com
ReplyDeleteThanks Bro!
Hi Author,
ReplyDeleteVery nice widget......
This is so useful! man i'm glad i came by here,Gonna go buy some facebook likes xD :D
ReplyDeletevery nice, thanks sir
ReplyDeletevery nice, article salam kenal sobat blogger maaf blog anda link nya
ReplyDeleteAda di homepage blog saya tapi saya tidak mengerti dengan sendiri
Mohon penjelasan nya salma Hormat
really thanks for the technique. but I want increase the width little bit. How to do for this?
ReplyDeleteI have used the style 17th, I want increase the width little bit, How to this? and how to make the background transparent and with any border line? Please
ReplyDeleteUseful Post....... To get the latest Tech Updates visit her...
ReplyDeletehttp://windowgear.blogspot.in
wow nice collection dude
ReplyDeletethank u so much i have used many things after reading ur articles on job update news site http://www.4freshers.com/ , many many thnx
ReplyDeletenice information thank you
ReplyDeleteNo doubt this is amazing.
ReplyDeleteOne question, how did you design that live demo!
this is awesome
ReplyDeletethank you very much :D
I was searching for decisive information on this topic. The information you have provided in the blog is really important.
ReplyDeletebest place to buy facebook likes cheap
domage j ai essayer chez moi j ai que la couleur sa marche pas
ReplyDeleteGreat work. finally i got this. Thanks.
ReplyDeletethanks good http://brazzersfree8.com free brazzers premium , free premium acount
ReplyDeleteI am looking forward to build a facebook fan page for my small and smart communication but I am not sure which one would be more suitable. I mean, I have seen the facebook pages of those many similar companies but none are quite inspiring...
ReplyDeletenice post thanks...........
ReplyDeleteanna university exam results....
question paper www.technical4u.com
Nice Gadgde
ReplyDeleteinfo yang sangat menarik, tapi dampaknya apa bagi blog
ReplyDeleteVery Nice
ReplyDeleteRegards,
Free Games And Movies
very nice it work for http://eastafricasalamzao.blogspot.com/
ReplyDeleteThanks for sharing this information. It's working great, please visit my website.
ReplyDeleteGreat Post, I love to read articles that are informative and actually have good content. Thank you for sharing your experiences and I look forward to reading more
ReplyDeletenice post. thanks for sharing.......
ReplyDeleteThank's.. Great tips...
ReplyDeleteCamera.co.id Toko Kamera Murah di Indonesia
Thanks for nice facebook like box...
ReplyDeleteI use it my site.
http://www.alphahomeocare.com/
I WAS SEARCHING THIS ONE FROM LONG TIME I LOVE THIS FOR MY BLOG www.guruofmovie.blogspot.in
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteAwesome article
DeleteDownload Gta 5 For PC
Content Management Systems like Wordpress and Joomla! Allow you to set
ReplyDeleteindex options individually. But robots.txt is probably the way to go.
thanks for share,,,,
ReplyDeletehttp://aji-apps.blogspot.com/
It always surprises me when I came to your blog because you have so many options with different styles. We have so many choices and it was good! Thank you and keep on posting!
ReplyDelete
ReplyDeleteGreat Post, I love to read articles that are informative and actually have good content.
really nice post...thanks for sharing..
ReplyDeletePlz can u upload ur template? i like it very much or just the latest widget :)?
ReplyDeletethank you very much
ReplyDeletethanks for the vro notification
ReplyDeletei like Style 5
ReplyDeletewow great collection of Facebook like page style.
ReplyDeleteBy the way all style are heart touching but I liked the best 5tha and 7th style. these are very very great.
I want to ask a question. Can I use these code for my WordPress site.
wow great collection of Facebook like page style.
DeleteBy the way all style are heart touching but I liked the best 5tha and 7th style. these are very very great.
I want to ask a question. Can I use these code for my WordPress site
Wow! Really cool stuff. Must try it.
ReplyDeleteRegards,
Awesome Puzzles with Answers
I get first time much styling ideas about Facebook Like box fan page here. This is a great tutorial and we as a reader get wide choices to implement any style which we like. Thanks admin for this great tutorial. :)
ReplyDeleteGeo Tez Live Channels portal
Wow great collection of Facebook like page style. Nice collection.. Thanks for sharing with us.
ReplyDeleteBuy Facebook fans
Nice article brother, i just love to help others like you.
ReplyDeleteHow To Put a Related Posts Box In Blogger
great............buddy
ReplyDeletehttp://rahul-notes.blogspot.com/
Wow this is remarkable. I think 5tha and 7th style is the best & I want to use your code on my Joomla site. Can Iuse it on my joomla site???
ReplyDeleteIn my opinion getting extra fans for your fanpages makes sense only when you get real fans. One of services where you can achieve that is www.likeplus.eu.
ReplyDeletegood style
ReplyDeleteHey , Bro Can U say How to find this " Live Demo " icon ??
ReplyDeleteIf u can say it , it's very Big Help.
super
ReplyDeleteI like your website very much and your website is very good and awesome and too much good web
ReplyDeletethis is good tips thank you
ReplyDeleteNice tutorial
ReplyDeleteRegards : http://rawtemplates.blogspot.com/
Thanks for the huge collection!
ReplyDeleteWill try it on my blog
Exclusiv post, I am happy this work.
ReplyDeleteSEO Learn
Thanx a lot. This is exactly what I was looking for!! :)
ReplyDeleteVery helpful post. Thanks for sharing.........
ReplyDeleteGood article....
ReplyDeleteAlat Bantu Pria Wanita
Your website is perfect. I like it.
ReplyDeleteAwesome Blog for blogger beginners
ReplyDeletehttp://shashankkulshrestha.blogspot.com
nice post.... get free facebook likes here: www.likesfast.x10.mx
ReplyDeleteMore latest widgets & tools for blogger visit BLOGSPOT BLOG TRICKS
ReplyDeleteGooɗ article. I am dеаlihg with a few of these issues as well..
ReplyDeletemy weblߋg ... solarpanelsglobe.com
nice tutorial, i want try this...
ReplyDeleteThanks for sharing these great widgets. my blog - http://www.androidsbestgames.com/
ReplyDeletehi.....
ReplyDeletebrother facebook par login rahee tu fb like box page site par show hota hai agar logout kar de tu phir like box show nhi hota........
I WILL USE THIS ON MY BLOG www.guruofmovie.blogspot.in
ReplyDeleteThanks for your help. I was looking for somewhat exactly what you have shown here. I implemented and it works on our Dubai Escorts portfolio to explore ultimate companion in Dubai.
ReplyDeleteSuch an amazing post because i am a big fan of facebook and also love to see more on how to implement the stuffs for Mumbai Escorts
ReplyDeleteAwesome Blog...Thanks For this Tutorial...
ReplyDeleteRegard
Bratz Games
Join This Group For More Likes
ReplyDeleteJoin This Group
plz tell me how to add news bar on blogge like that
ReplyDeletehttp://i59.tinypic.com/29qgsvn.png
Wow Great widgets Really Amazing customization but i don't like facebook plugin it is bit slow my blogger blog it added after my blog really slow how give any advice to make a better
ReplyDeletemy blog address http://www.digitcrop.com Give a right advice
thank u so much for sharing this informative post.
ReplyDeleteThe information here in is so much helpful. Thank you and great blog by the way!
ReplyDeleteThanks for information www.7meter.biz
ReplyDeletecool sit with good articles
ReplyDeletenice share, visit us alexandre christie
ReplyDeleteThank you very much!!
ReplyDeleteVery nice.....
ReplyDeleteThaks for share...
ReplyDeleteIn today's world, the role of social media especially Facebook has been increasing day by day. From our personal lives to our professional use, we need Facebook several times a day.
ReplyDeleteWhy to buy Facebook fans?
None can deny the role of Facebook in promoting and marketing businesses. Facebook is an open and big, medium where everyone is free to share, like and follow anything he likes. There are many professionals like celebrities, stars and businessmen who use Facebook as means of interacting with their fans and clients; or to promote their business by launching deals and offers in the market. A successful company is the one that is followed by many fans and make its name stand in the market. But if a company lacks fans and followers on its Facebook page, it can get help from professional companies from whom you can conveniently buy real Facebook fans. Once you get the optimum number of fans, check out how it promotes and market your product.
really rock's. visit www.detail2u.bolgspot.com
ReplyDeleteAll the pages are so beautiful but I like the best 5 number. this is really very great.
ReplyDeletethis is nice tricks, I'll try on my blog :D thanks and goodluck :)
ReplyDeleteYour article helped me to understand the topic well and I would love to share this to my friends. I also love to
ReplyDeleteGet Likes for your website
My blog Home page is Programming language, Computer, Networking Tutorials And all Type of Shayari, Status and Quotes
Thank yew 24works.... its better than ever...
ReplyDeleteAt last .. i made it..
ReplyDeletereally helpful post for beginner ..thanks.
ReplyDeleteHello bro, do you live in Bangladesh ? I want to talk with you. It's important. My twitter id is @WebDesignSpider and my blog is webdesignspider.com
ReplyDeleteNo doubt this is amazing.
ReplyDeleteOne question, how did you design that live demo!
Hi...!!
ReplyDeleteI am a fan of your blog. I am back after two years. I just checked your PR & Alexa Rank. I've a deal for you. If you interested to make some money from this blog shoot a email to roy.agantuk2014@gmail.com. I not just flush this comment.
.... Thank you in advance.
Thank you very much for this tutorial. Now I can add Facebook like box in my blog. Thanks for sharing.
ReplyDeleteIt always surprises me when I came to your blog because you have so many options with different styles. We have so many choices and it was good!
ReplyDeleteHi, your blog having lots of information, I am going to use your tips and tricks to my review blog that Google Sniper 2 Review
ReplyDeleteThankyou..
ReplyDeletei will try it..
wonderful article i like it. http://todayspoint.com/
ReplyDeletethanks and nice work............
ReplyDeleteYou always provide Nice trick I love this I have also used some tricks on my website www.dailyindiadeal.com
ReplyDeleteCan I use this on my website www.dailyindiadeal.com
ReplyDeleteas I saw that you are giving a nice information
wow.. its cool!! thanks! :)
ReplyDeleteBuy Facebook Likes
ReplyDeletehttp://befacebookstar.com
nice and very help ful bro
ReplyDeletegooood thank you a lot.
ReplyDeleteThank you very much.
ReplyDeleteGreat widget brother keep it up & keep updating
ReplyDeleteThis is so useful I really appreciate it and every style you have is so good especially the 1st and the 2nd one is my favourite.
ReplyDeleteYou have given another good style that I can use for my website you the best.
ReplyDeleteThanks for your information.
ReplyDeletei like this blog.
Nice tutorial i have put this like box on my Facebook covers for timeline website its looking awesome take a look
ReplyDeleteNice tutorial i have also set this popup like box on my Facebook cover of timeline website
ReplyDeleteNice Trick...That Helped Me A Lot
ReplyDeletehttp://urdupoetryjokes.blogspot.com/
That's very cool blog post, I like it.
ReplyDeleteHere is my blog Blogger Tips and Tricks
Thank for share,,,,
ReplyDeleteung dung dien thoai
Cool, didn't work at first but now its working
ReplyDeleteThank's.. Great tips...
ReplyDeleteআনেক অনেক ধন্যবাদ। পোস্ট ভিউ কাউন্তার চাই।
ReplyDeleteThank.. i use the 5th ;)
ReplyDeletethanks, for this information
ReplyDeleteThanks for the info, after I learned and Tamati more details ...
ReplyDeleteakhrinya I understand, and within 1 week ane Direct Website
qualify google rank 1, page 1, thanks gan,
website:
http://jagoan-ac.blogspot.com
Keywords:
Service AC Surabaya
This script really helpful for customize my blog
ReplyDeleteThe item constantly surprises me as i reached your site since you get a lot of selections having different variations. We have now a lot of possibilities and yes it has been beneficial! Many thanks as well as continue posting for your work regard buy Facebook likes.
ReplyDeleteReally useful post to customize facebook like box, its attract visitors and increase facebook like, keep it up this good job.
ReplyDeleteBlogger Tips Tricks!
That's a great collection of facebook popup like box. Thanks buddy and keep up the good work :)
ReplyDeleteJobs In Pakistan
Hello every one Greetings to Admin I am new to blogging community and i want to know where to start and how to start for that can u guide me
ReplyDeletenice ......!
ReplyDeleteNice Tutorial. Thanks For Sharing with us.
ReplyDeleteI like your all the stylish Facebook fan boxes. Thanks for shearing with us.
ReplyDeleteMy New Blog: Bangla Google Adsense
Nice Widget, Very usefull thanks for share,,, ,
ReplyDeletethank you ver much for your post. i successful added it
ReplyDeleteGreat post "Add Cute Custom Facebook Like Box To Blogger" also it creates a great display too. Thanks from Cara Cepat dan Mudah Mendapatkan PageRank di Google
ReplyDeleteterima kasih infonya
ReplyDeleteThanks for nice facebook like box... i like Style 5
ReplyDeleteHey guys there is a website giving 1 million likes in just less than a month....
ReplyDeleteIts really working guys i was recommeded by a expert.....
http://www.liftupmedia.com
Its amazing share, I will use this code into my blog.
ReplyDeleteFor cheap and quality facebook fans and facebook likes i recommend
ReplyDeletehttp://cheapviewslikes.com
thanks, for you information...
ReplyDeletethis my blog....
http://story4anny.blogspot.com
oh... thanks you for your share. And now, my blog is beautiful
ReplyDeleteall styles are awesome,,,,thanks
ReplyDeletethe main thing i like of your blog is STYLE 1,2,3,4,5.......................
ReplyDeleteIt was very interesting for me to read that blog.
ReplyDeleteThanks the author for it.I like such topics and everything that is connected to them.
I would like to read more soon
Very nice blog you such a great blogger Click here for Latest Bollywööd Songs lyrics
ReplyDeletethank you, very helpful at all. nice widget.
ReplyDeleteThis is one of the best post which i have seen this can help a lot in any blog seo see why on http://24hoursseo.blogspot.in
ReplyDeletebice work....good post
ReplyDeletethank you
zoomarabic
i like this
ReplyDeletereally nice post keep sharing.
ReplyDeletevery nice blog thanks for sharing this amazing post it helps me lot,see more updates at http://tutorialterminal.blogspot.in/
ReplyDeletegreat post man. thank you for sharing with us.
ReplyDeleteif you need facebook Likes, twitter followers, instagram followers and youtube views. visit us: Best Social Service
nice post.....i m use this on my blog....
ReplyDelete"www.insurancemaja.blogspot.com"
"www.a2ztitleloan.blogspot.com"
For Awesome Tricks Visit This Site
ReplyDeletewww.tricksabout.net
very nice information, i have applied slider Facebook widget at my blog, which is attractive to watch, you posts are good i am your regular reader of ur blog, if you have any problem regarding SEO do pay me visit at http://myfavouritebloggingtips.blogspot.com/
ReplyDeleteKeep Blogging :)
jual alat terapi pembesar alat vital
ReplyDeletehttp://vakumpembesarpenis.org/
http://vacumpembesarpenis.com/
http://obatpeninggibadan.us/
This article can help .... I can read them with new knowledge ... thank you so much for what was given to me
ReplyDeleteThanks for sharing this information. It's working great.....
ReplyDeleteThanks for tutorials, I'll trying it
ReplyDeleteAsrizal Wahdan Wilsa Sharing Media